Motion (16/16)
1. move (10) steps
- It is equal to increase X value by 10, or move the spite 10 units to the right.
- The default moving direction of the sprite is 0 degree, that is, to move to the right. Change the degree can change sprite's moving direction.
2. turn (30) degrees
- Rotate the sprite by certain degrees.
- Rotate clockwise if you enter negative number; rotate anticlockwise if you enter positive number.

3. rotate around [Codemao] by (30) degrees
- Make sprite A rotate around sprite B by certain degrees.
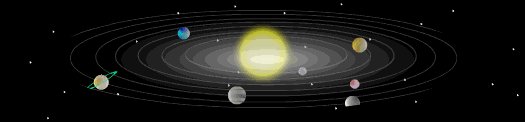
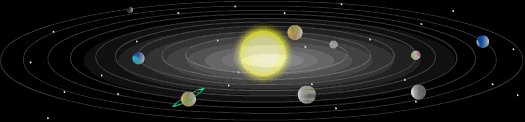
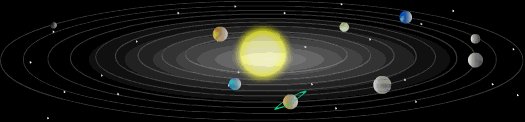
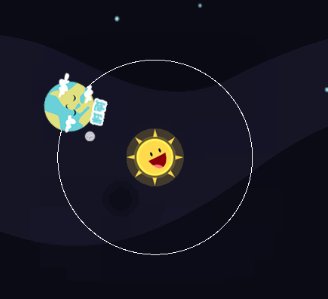
- This block can be used to achieve the effect of surrounding stars.

- For example: the earth moves around the sun
Add blocks to the sprite earth and set it to rotate around the sprite sun. Now we can achieve the rotation effect of the following image.

4. shake (1) secs
- Make the sprite shake for certain seconds.
- Application: this effect can be used to show the sprite is clicked, under attacked, or excited.
5. if on edge, bounce
If the sprite reaches the edge, move towards the opposite direction.
Application: it is often used with "repeat" block and "move (10) steps" block to make sprite move back and forth.
For example:

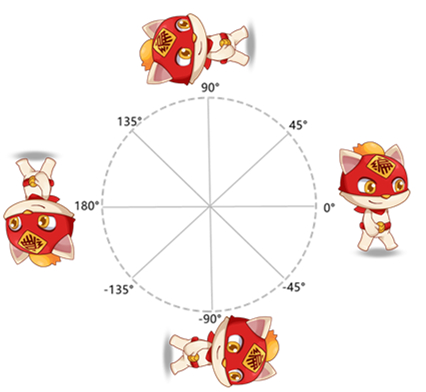
6. point in direction (90) degrees
"point in direction 90 degrees" means to make the sprite face the direction of 90 degrees. Degrees can be changed.
Value range: 0~180, -180~180
Take the sprite that faces right as an example:

7. point towards [mouse-pointer]
- Set the sprite toward the mouse pointer or other sprites.
8. go to X(0) Y(0)
- Focus on the result: move the sprite to certain position on the Stage in an instant. It is like teleport.
9. go to [mouse-pointer]
- Move the sprite to the mouse pointer, other sprites or random position on the stage.
10. set [X] to (100)
- Set the X/Y position of a sprite.
11. change [X] by (100)
- Change the X/Y position of the sprite by certain amount.
12. glide to X (300) Y (200) in (1) secs

Focus on the process: move the sprite to position within input seconds.
The difference between " go to X(0) Y(0)" and "glide to X (300) Y (200) in (1) secs": the former is to "teleport" sprite to certain position; the latter is to move sprite to certain position gradually in input time.
13. change [X] by (200) in (1) secs
- Focus on the process: change the X/Y position of the sprite by certain amount within input seconds(move the sprite gradually).
14. [allow] to drag
- Set whether the sprite can be dragged or not when the game starts.You can choose "allow" or "don't allow".
15. set rotation style [all around]
Set the rotation style when the sprite bounces off from the edge. Please note: rotation style would not affect the actual direction of the sprite.
all around: based on the actual direction of the sprite, rotate the sprite to corresponding angle.
left-right: rotate the sprite from left to right or right to left.
don't rotate: the sprite will not be rotated.
More information about rotation
16. set sprite camp as [red] camp
- Set sprite camp as certain color camp.
- This block can be used with "touching" block in Sensing. Set different sprites as the same camp, and you can control them at the same time.
- Motion (16/16)
- 1. move \(10\) steps
- 2. turn \(30\) degrees
- 3. rotate around [Codemao] by \(30\) degrees
- 4. shake \(1\) secs
- 5. if on edge, bounce
- 6. point in direction \(90\) degrees
- 7. point towards [mouse-pointer]
- 8. go to X\(0\) Y\(0\)
- 9. go to [mouse-pointer]
- 10. set [X] to \(100\)
- 11. change [X] by \(100\)
- 12. glide to X \(300\) Y \(200\) in \(1\) secs
- 13. change [X] by \(200\) in \(1\) secs
- 14. [allow] to drag
- 15. set rotation style [all around]
- 16. set sprite camp as [red] camp