Move, Direction and Rebound
We often use "move", "direction" and "if on edge, bounce" blocks together. But there are often puzzles about why the sprite would not bounce when they are on edge, why the sprite would not move alone its direction. To solve these problems, the first thing to do is to understand the connections between these three blocks.
I. Move
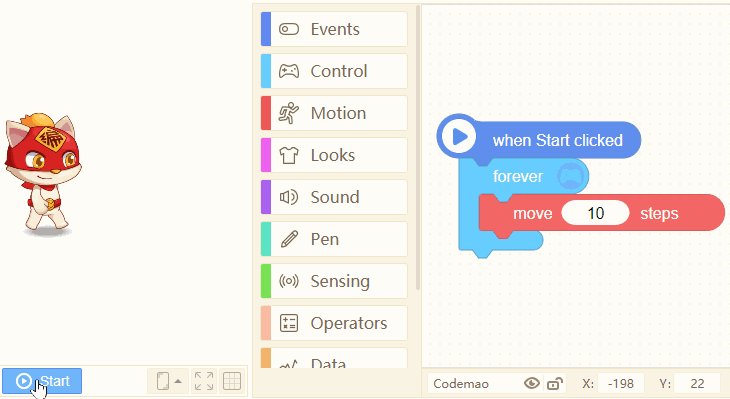
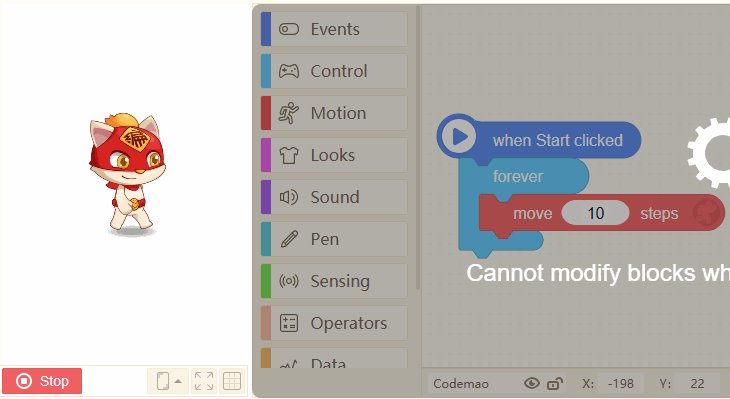
The sprite will move along the direction of itself.
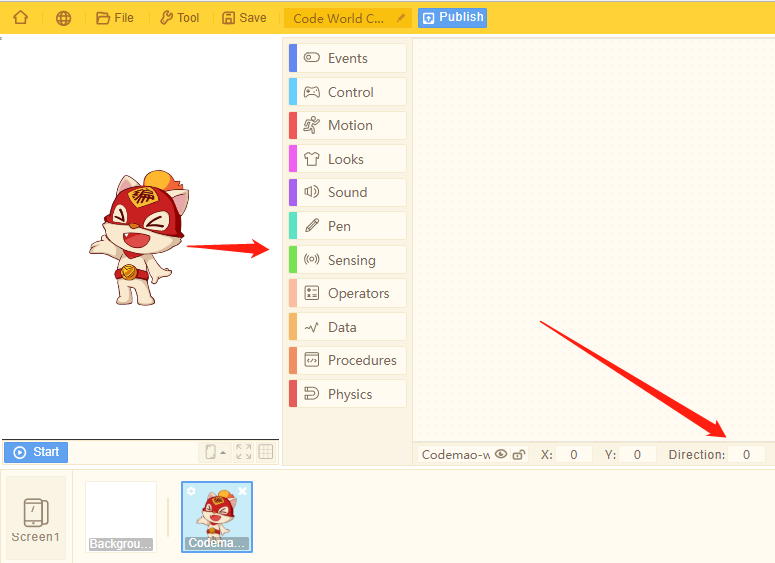
The default direction of the sprite is 0 degree, that is, to move to the right.

II. Direction
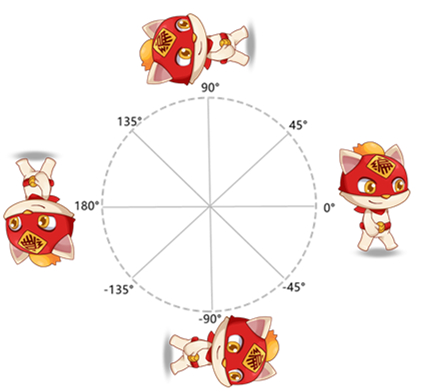
Direction is expressed at an angle, and the degree determines the direction the sprite faces.
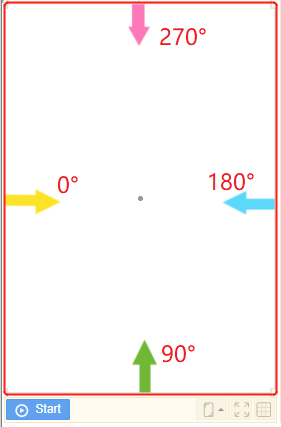
The degrees of 4 main directions are:
| Directions | Degrees |
|---|---|
| Right | 0 degree |
| Up | 90 degrees |
| Left | 180 degrees/-180 degrees |
| Down | -90 degrees |
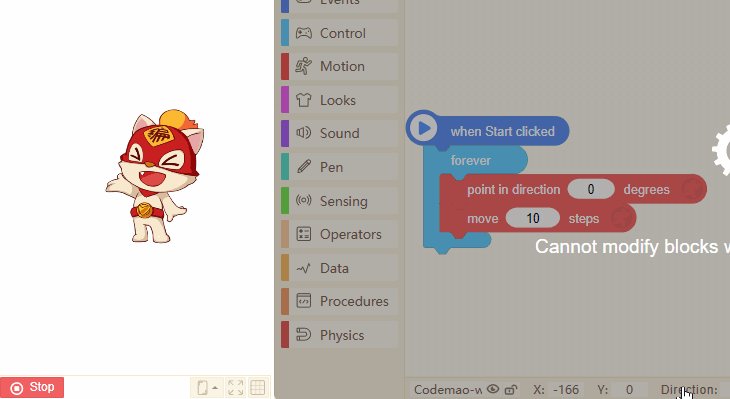
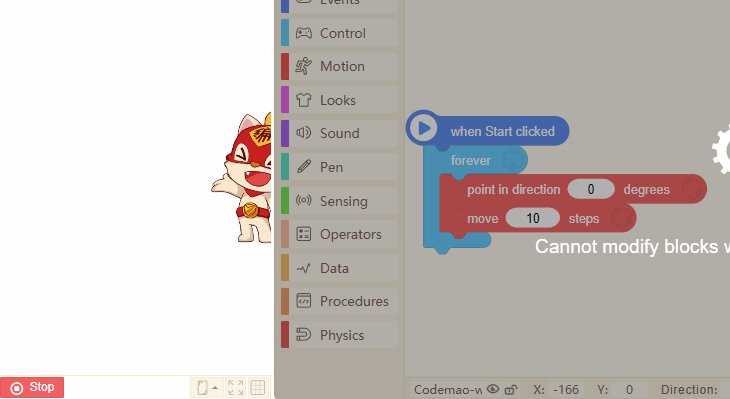
Take sprite that faces right as an example:

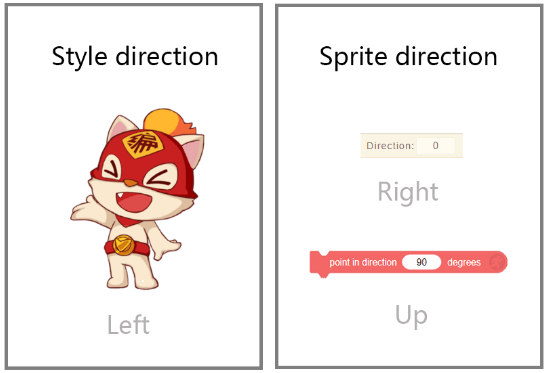
- Please note: Style direction is not the same as sprite direction.

Style direction is not always the same as sprite direction.
For example:
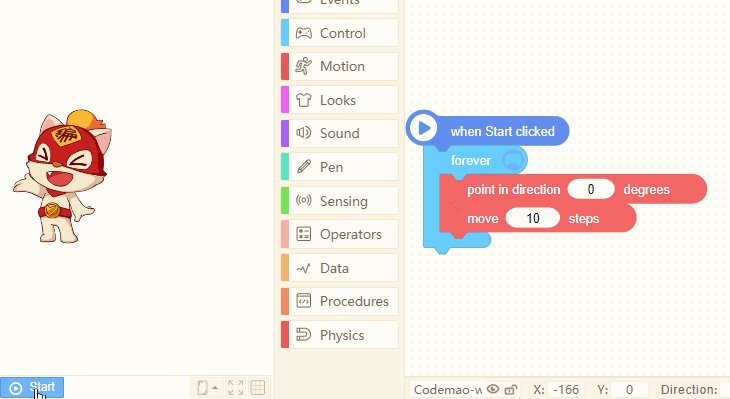
Add a sprite from the Material Mall. You can see that its style direction is left, but the default direction of the sprite is 0, that is, right.

The sprite would move along the sprite direction, so when it moves 10 steps, it would move to the right for 10 steps.

III. Rebound
Sprite direction would change to rebound direction when it is on edge.
The rebound direction of 4 edges are shown as below:

When the sprite direction is the rebound direction, the sprite direction would not change.
- For example:
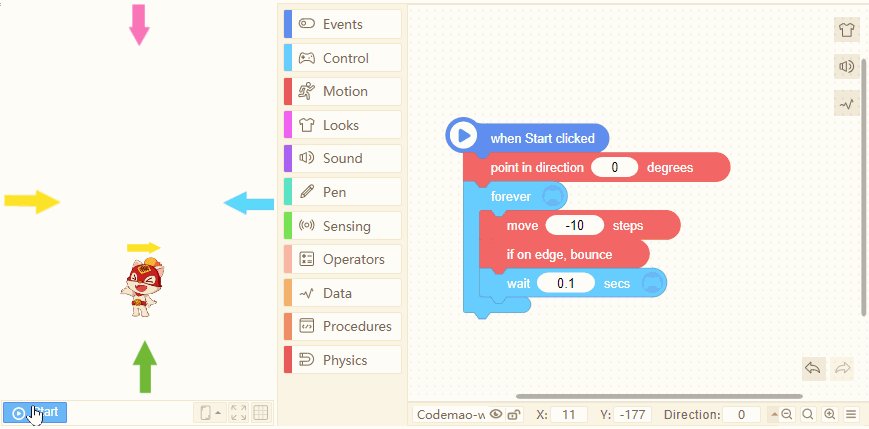
The sprite direction is 0, that is, right. Repeat "move -10 steps", and it move keep moving lefe.
But the sprite direction is right, and the rebound direction of left edge is also right, so the sprite would still moving left, which seems like staying still.

When you are running your project with "if on edge, bounce" block, if the sprite would not bounce when it is on edge, check whether its direction is the same as the rebound direction. If yes, try to change the sprite direction to achieve rebound effect.