Looks (27/27)
1. switch to style [Codemao]
- Switch current sprite style to specified style.
2. switch to style No. (1)
- Switch current sprite style to style specified by number.
3. next style
- Switch sprite style to next style.
4. show
- Show the sprite on the stage, and player can see the sprite.
5. hide
- Hide the sprite from the stage, and player cannot see the sprite.
6. show in (1) secs
- Make the sprite appear on the stage gradually in certain second(s).
7. hide in (1) secs
- Make the sprite disappear from the stage gradually in certain second(s).
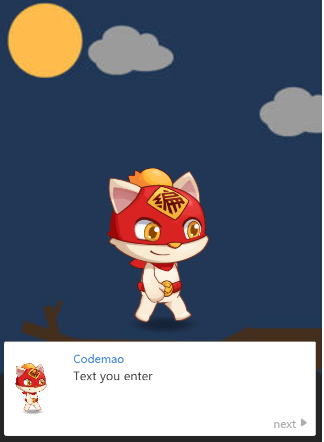
8. create dialog box ("Hi")
- Create a dialog box on the stage showing the text you enter.
Click "next" after you finished reading, and run the following script. (See the example below. )

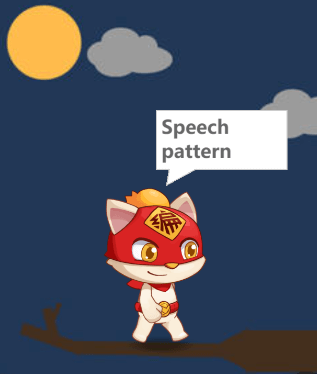
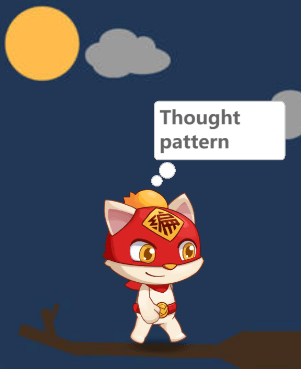
9. [say] ("Hi")
[say]: Show the text you enter in a square speech bubble.
[think]: Show the text you enter in a round corner thought bubble.
See the example below:


10. [say] ("Hi") for (2) secs
[say]: Show the text you enter in a square speech bubble for certain second(s), and then disappear.
[think]: Show the text you enter in a round corner thought bubble for certain second(s), and the disappear.
11. ask ("What's your name?") and wait
- Create a square speech bubble to ask input question and wait until replied. Then run the following script.
12. reply
- Get the answer for the latest inquiry.
13. ask ("1+1=?") and choose "1" "2"
Create a speech bubble to ask input question and wait until a choice is made. Then run the following script.
Tip:
Multiple choice question can be created by using this block. Click "-" or "+" to delete or add a choice.
14. choice
- Get the choice of the latest inquiry.
15. choice index
- Get the choice index of the latest inquiry.
16. translate "Hello" into [English]
- Translate the the text you enter into certain language (English/ Chinese/ Classical Chinese/ French/ Spanish/ Japanese) and display it in a dialog box.
17. [English] translation of "Hello"
- Get translated texts (texts translated into English/Chinese/Classical Chinese/French/Spanish/Japanese).
18. set size to (100)%
- Set sprite's size to specified percent(%) of the original size
19. change size by (10)
- Change sprite's size by specified amount.
20. set [width] to (100)%
- Set the sprite's width/height to specified percent(%) of the original size.
21. change [width] by (10)
Change the sprite's width/height by input amount(%).
How to create a progress bar?
22. set [color] effect to (10)
Set the special effect of a sprite of input degree.
Using this block we can achieve effect like twinkle, firework, etc. You do not have to understand the principle of the effects. Use it in practice, and soon you will be able to understand the use of this block.
Tip:
Color effect:
Color effect uses HSL mode, with 360 as a loop to change the color.
0 is the origin color of the sprite. Change the number to change the color of the sprite.
Transparency effect:
The value ranges from 0 to 100.
0 means that no change, and 100 means complete transparency of the sprite. Value greater than 100 is equal to 100; value less than 0 is equal to 0.
Brightness effect:
If brightness effect is 0, the sprite is completely black.
If the brightness effect increases, the sprite will gradually brighten with the RGBA matrix principle until the sprite becomes completely white.
23. change [color] effect by (10)
Change the degree of the special effect (color/transparency/brightness/pixelate/ripple/distortion/gray/ascii) of a sprite by the input number.
Tip:
It is easy to confuse "set [color] effect to (10)" with "change [color] effect by (10)". Do be careful.
24. clear graphic effects
- Clear all graphic effects on the sprite.
25. go to front
- Set the sprite layer to top.
26. go forward (1) layers
- Move up the sprite for the input layers.
27. flip [left-right]
Flip the sprite in left-right or up-down mode.
Q: There are "flip [left-right]" block in Looks and "set rotation style [left-right]" block in Motion. What is the difference between their [left-right]?
A:"flip [left-right]": flip the sprite without changing its direction.
"set rotation style [left-right]": flip the sprite according when its direction is changed.
- Looks (27/27)
- 1. switch to style [Codemao]
- 2. switch to style No. \(1\)
- 3. next style
- 4. show
- 5. hide
- 6. show in \(1\) secs
- 7. hide in \(1\) secs
- 8. create dialog box \("Hi"\)
- 9. [say] \("Hi"\)
- 10. [say] \("Hi"\) for \(2\) secs
- 11. ask \("What's your name?"\) and wait
- 12. reply
- 13. ask \("1+1=?"\) and choose "1" "2"
- 14. choice
- 15. choice index
- 16. translate "Hello" into [English]
- 17. [English] translation of "Hello"
- 18. set size to \(100\)%
- 19. change size by \(10\)
- 20. set [width] to \(100\)%
- 21. change [width] by \(10\)
- 22. set [color] effect to \(10\)
- 23. change [color] effect by \(10\)
- 24. clear graphic effects
- 25. go to front
- 26. go forward \(1\) layers
- 27. flip [left-right]