Pena (10/10)
1. pena turun

- Ketika syarat tertentu terpenuhi, Anda bisa menggambar di stage seperti menggambar di atas kertas dengan pena.
- Ini adalah blok dasar dari semua blok Pena. Tanpa blok ini, tidak ada tanda yang akan ditampilkan.
2. pena naik

- Saat kondisi tertentu terpenuhi, tidak akan ada tanda yang ditampilkan di stage seperti menaikan pena gambar.
3. bersihkan

- Hapus semua tanda pena dari stage secara instan (termasuk cap teks dan cap gambar).
4. setel ukuran pena ke (5)

- Atur ketebalan pena ke nilai masukan. Ubah nilai masukan untuk mengubah ketebalannya.
- Ketebalan default: 1.
5. Ubah ukuran pena sebanyak (5)

- Ubah ketebalan pena dengan nilai masukan. Ubah nilai masukan untuk menambah atau mengurangi ketebalannya.
6. setel warna pena ke [warna]

- Tetapkan warna untuk pena.
- Klik blok warna untuk memilih atau memilih warna secara langsung. Atau Anda dapat memasukkan nilai dalam format tertentu untuk mendapatkan warna.

7. setel pena [warna] (50)

- Setel warna / saturasi / kecerahan / tingkat transparan pena.
- Rentang warna : 0 ~ 360
- Rentang saturasi: 0 ~ 100
- Rentang kecerahan: 0 ~ 100
- Rentang tingkat transparan: 0 ~ 100
- Menurut model warna HSL, fungsi blok penyusun adalah untuk mengubah warna pena dengan cara mengubah nilainya.
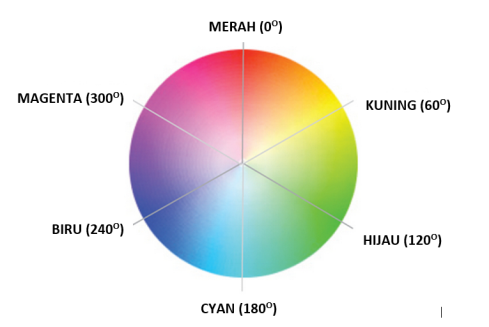
HSL berarti hue (H), saturation (S), lightness (L). Model warna mengacu pada nilai warna pada pelat warna di bawah ini.
Nilai warna ditetapkan dengan 360 sebagai perulangan. Sprite akan kembali ke warna semula jika nilai warna meningkat 360.

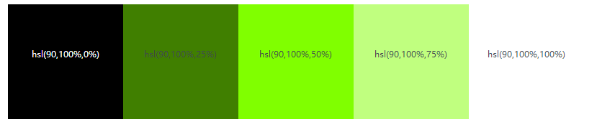
- Lightness mengacu pada apakah warnanya hampir putih atau hitam.
Kurangi kecerahan akan meningkatkan rona hitam: bila kecerahan 0, warnanya menjadi hitam.
Meningkatkan kecerahan akan meningkatkan rona putih: bila kecerahan 100, warnanya akan menjadi putih.

8. ubah pena [warna] sebanyak (10)

- Ubah warna pena / saturasi / kecerahan / tingkat transparan: angka positif berarti bertambah, sedangkan angka negatif berarti berkurang.
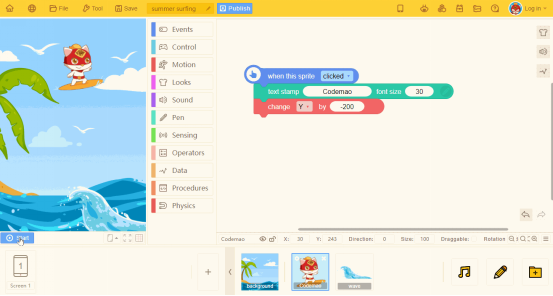
9. cap teks "Hello" ukuran huruf (24)

- Cap teks tertentu di atas panggung. Anda dapat mengubah ukuran font dengan nilai masukan: semakin besar nilainya, semakin besar ukuran font. Blok ini dapat digunakan tanpa blok "pena turun".
- Perhatikan: teks mungkin tersembunyi di balik sprite ~
- Aplikasi:
Blok ini sering digunakan dengan blok gerakan.
Misalnya, dapat digunakan dengan blok "pindahkan 200 langkah". Saat sprite diklik, cap teks masukan, dan pindahkan sprite sebanyak 200 langkah.

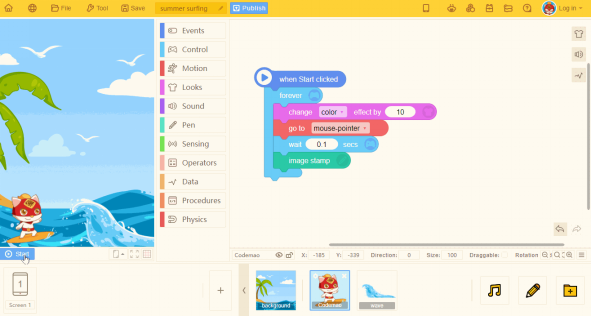
10. cap gambar

Atur sprite sebagai cap dan cetak di stage.

Tip:
a. Gambar yang dicap sama dengan gambar yang digambar. Mereka tidak memiliki skrip dan tidak dapat dipindahkan.
b. Gambar yang dicap tidak sama dengan sprite klon. Itu tidak akan mempengaruhi kinerja proyek.
c. Saat ini, pola dicetak dengan cap gambar tidak terpengaruh oleh pergantian tampilan dari sprite asli.
Misalnya sprite terus berubah warna , namun gambar yang dicap sama dengan sprite aslinya.