Bergerak, Arah dan Memantul
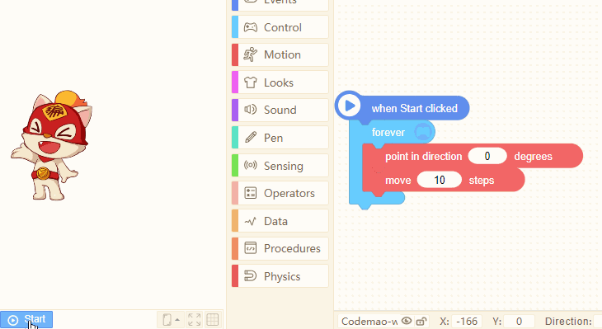
Kita sering menggunakan blok "bergerak", "arah" dan "jika di tepi, memantul" bersamaan.
Namun seringkali terdapat teka-teki tentang kenapa sprite tidak akan memantul saat berada di edge, kenapa sprite tidak mau bergerak sendiri arahnya.
Untuk mengatasi masalah ini, hal pertama yang harus dilakukan adalah memahami hubungan antara ketiga blok ini.
I. Bergerak
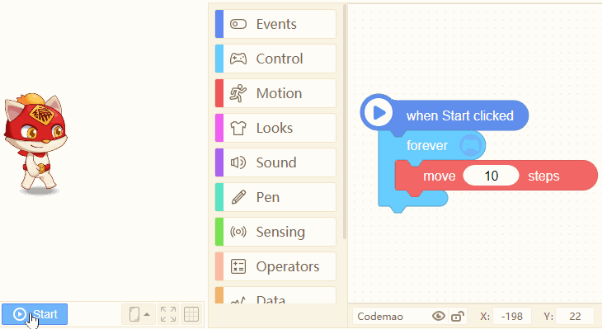
Sprite akan bergerak mengikuti arahnya sendiri.

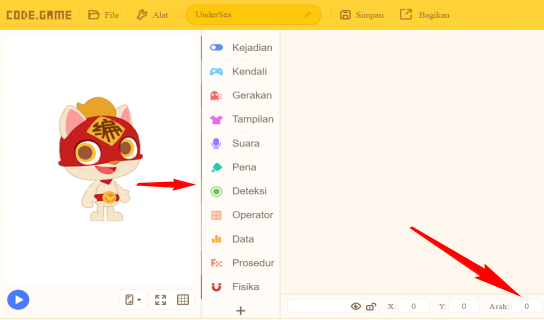
Arah default dari sprite adalah 0 derajat, yaitu untuk berpindah ke kanan.

II. Arah
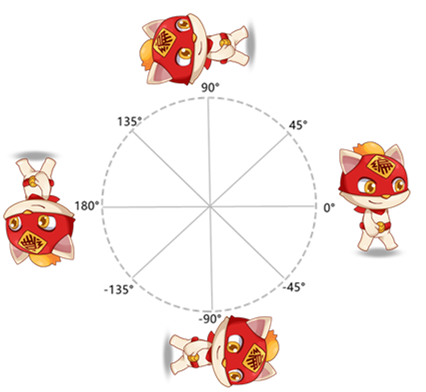
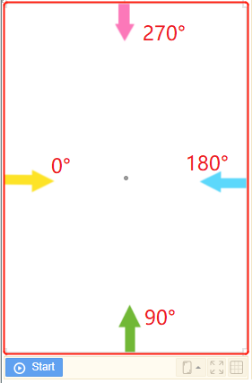
Arah diekspresikan pada suatu sudut, dan derajat menentukan arah wajah sprite.

Derajat dari 4 arah utama adalah: Kanan:0 derajat Atas:90 derajat Kiri:180 derajat/-180 derajat Turun:-90 derajat
Ambil sprite yang menghadap ke kanan sebagai contoh:

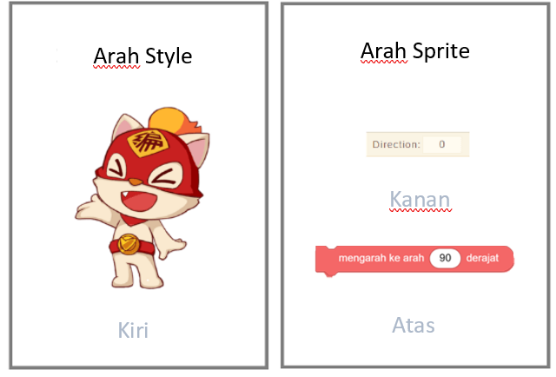
- Catatan: Arah gaya tidak sama dengan arah sprite.

Arah gaya tidak selalu sama dengan arah sprite.
Contoh:
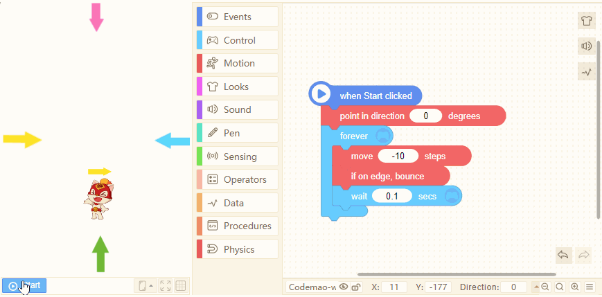
Tambahkan sprite dari Material Mall. Anda dapat melihat bahwa arah gayanya adalah kiri, tetapi arah default sprite-nya adalah 0, yaitu kanan.

The sprite would move along the sprite direction, so when it moves 10 steps, it would move to the right for 10 steps.

III. Memantul
Arah sprite akan berubah menjadi memantul jika berada di tepi.

Arah memantul dari 4 sisi ditunjukkan seperti di bawah ini:

Jika arah sprite adalah arah rebound, arah sprite tidak akan berubah.
Contoh:
Arah sprite adalah 0, yaitu benar. Ulangi "langkah -10 langkah", dan itu terus bergerak ke kiri.
Namun arah sprite benar, dan arah rebound tepi kiri juga kanan, sehingga sprite masih akan bergerak ke kiri, yang sepertinya diam saja.

Saat Kamu menjalankan proyek dengan blok "jika di tepi memantul", jika sprite tidak memantul saat di tepi, periksa apakah arahnya sama dengan arah rebound. Jika ya, coba ubah arah sprite untuk mendapatkan efek rebound.